Proyecto desarrollado en Garaje de Ideas como parte del equipo de diseño.
Mi rol: Researcher, UX/UI Designer.
Mónica Abad: Content Designer
Redefinir el portal corporativo de Repsol para alinear su narrativa con su transformación energética sin perder la solidez construida con sus audiencias tradicionales.
el reto
El desafío consistía en evolucionar el portal corporativo de Repsol para que reflejara de forma clara y tangible el esfuerzo de transformación de la compañía: su apuesta por la transición energética, la multienergía y su rol dentro de la sociedad.
Esto implicaba redefinir los objetivos del site y su estrategia narrativa hacia una audiencia más amplia y diversa, incorporando además criterios de explotación del dato y manteniendo la coherencia con todo lo construido a lo largo del tiempo.
A su vez, era clave preservar y seguir nutriendo la relación con las audiencias corporativas más profesionales, que históricamente habían sido el foco principal del portal. El equilibrio entre innovación, posicionamiento estratégico y continuidad fue el eje central de este reto.
Esto implicaba repensar la narrativa del site, su estructura y propósito, para hablar no solo a audiencias profesionales, sino también a la sociedad general. El portal debía convertirse en un canal capaz de:
Posicionar la marca como referente en sostenibilidad y transformación.
Dar respuesta a nuevas demandas sociales que antes no se abordaban.
Aportar valor a los 8 millones de clientes digitales, apoyando su experiencia desde lo digital.
Enfoque metodológico
Fases del proyecto
Para abordar la evolución de repsol.com, estructuramos el proyecto en cuatro fases estratégicas, combinando investigación, análisis de negocio, arquitectura de la información y diseño iterativo. Este enfoque nos permitió garantizar alineación con los objetivos corporativos, profundidad en la exploración y solidez en la implementación.
FASE 1
Benchmark del sector y análisis de competidores.
Entrevistas con stakeholders clave.
Análisis SEO centrado en territorios de contenido y audiencias.
Revisión de journeys y analítica web.
Evaluación de la estrategia de site actual.
Análisis del enfoque de Branded Content.
Investigación y diagnóstico
FASE 2
Propuestas iniciales de arquitectura de la información.
Creación de user personas para priorizar necesidades reales.
Plan de experimentación validado.
Definición de OKRs para alinear negocio, comunicación y diseño.
Estrategia y definición
FASE 3
Desarrollo de la nueva arquitectura de la información.
Incorporación de aprendizajes y hallazgos de fases anteriores.
Revisión y mejora de contenidos existentes.
Identificación de nuevos territorios narrativos y generación de contenido.
Redacción de épicas de usuario para estructurar el backlog funcional.
Diseño estructural y de contenido
FASE 4
Experimentos de contenido y diseño.
Desarrollo de prototipos.
Iteración y evolución hasta la implementación final.
Prototipado, diseño y validación
Benchmark estratégico
Investigación y diagnóstico
Como base para la redefinición de repsol.com, realizamos un doble análisis comparativo:
Benchmark sectorial: Analizamos el site de Repsol y 7 actores clave del sector energético, evaluando su posicionamiento en transición energética y multienergía a partir de 12 parámetros como: posicionamiento orgánico, narrativa, reporting, artefactos de comunicación, navegación y branding.
Benchmark abierto: Exploramos referentes fuera del sector para detectar tendencias de comunicación digital aplicables a una audiencia general. Se analizaron aspectos como uso de IA, estructura narrativa, diseño, y ecosistemas digitales avanzados.
Entrevistamos a 11 áreas clave para entender la percepción interna del site. Detectamos:
Contenidos organizados en silos verticales.
Audiencias fragmentadas por unidad de negocio.
Comunicación unidireccional, centrada en el discurso de la compañía.
Estos hallazgos guiaron decisiones clave en narrativa, arquitectura y enfoque de experiencia.
ENTREVISTAS CON STAKEHOLDERS
Investigación y diagnóstico
Investigación y diagnóstico
USER PERSONA Y USER JOURNEY
Identificamos a todas las audiencias coporativas del site.com y diseñamos los arquetipos de los diferentes customer o usuarios que interaccionan con nuestro producto.
Para cada una de las audiencias corporativas del site mapeamos el journey en base a cinco fases de su relación con el site; la fase de awareness, interés, evaluación, conversión y fidelización en el eje vertical
Y analizamos aspectos como objetivo, momento, experiencia, actividad generada, palancas actuales...
Gracias a esta herramienta detectamos carencias de estos usuarios para tener en cuenta en las sesiones de ideación de nuevos contenidos, funcionalidades y artefactos especialmente atendiendo por el momento a la audiencia sociedad general.
Analítica y comportamiento de navegación
Investigación y diagnóstico
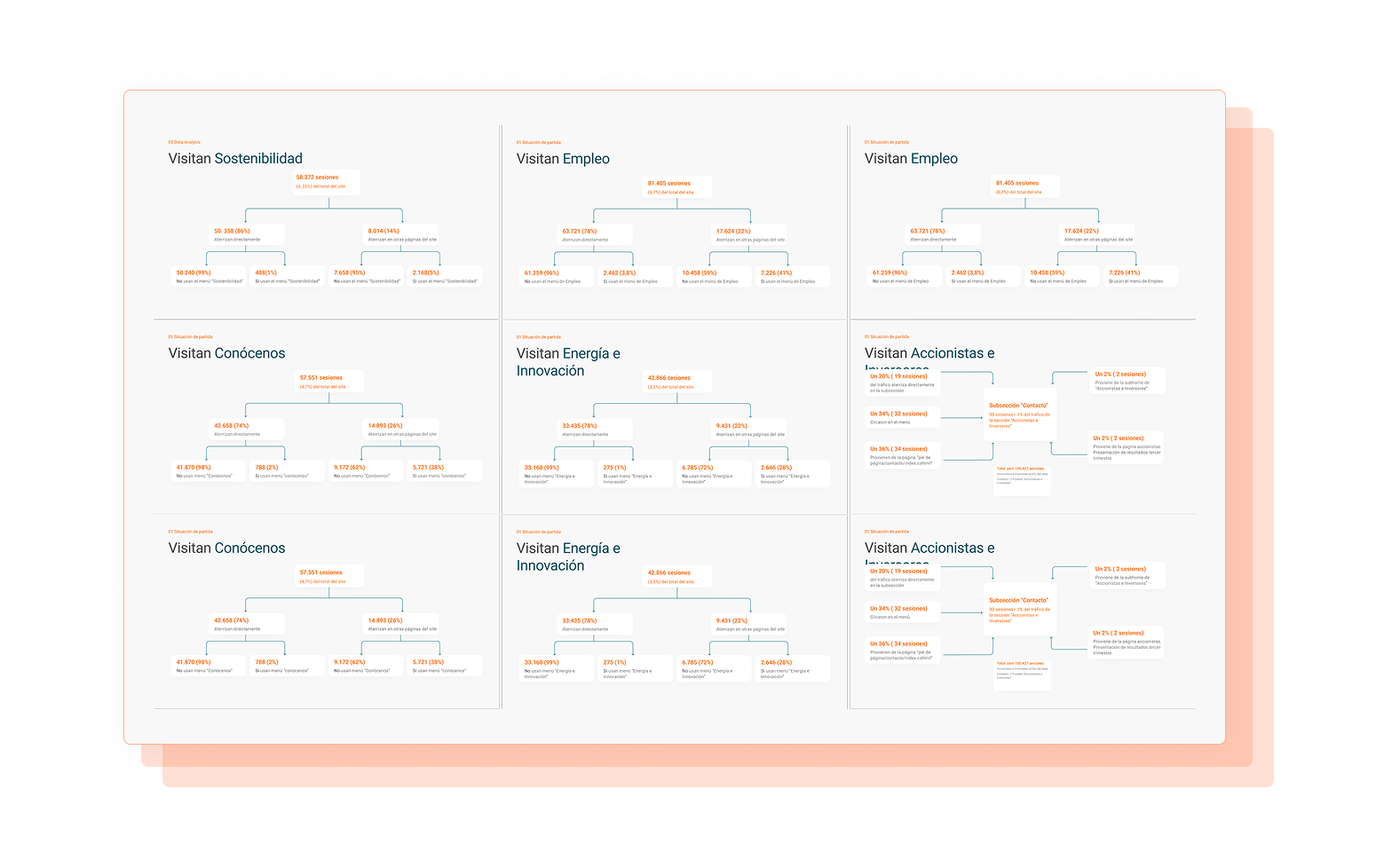
Se realizó un análisis cuantitativo de la navegación del site, evaluando tanto el tráfico directo como el comportamiento dentro de las distintas secciones. El objetivo fue entender cómo los usuarios acceden al contenido, desde qué canales y dispositivos, y qué patrones de entrada o abandono presentan.
El estudio reveló una clara preferencia por el acceso directo a secciones específicas, motivado por necesidades concretas o búsquedas orientadas. También se identificaron áreas del site con baja visibilidad, lo que evidenció oportunidades de optimización en estructura y jerarquía de contenidos.
ESTRATEGIA Y DEFINICIÓN
Definición estratégica: diseñar para todo el funnel digital
A partir de los aprendizajes obtenidos en la fase de investigación, planteamos un enfoque estratégico para la evolución del site basado en tres pilares clave que permiten cubrir todas las etapas del funnel digital, desde la atracción hasta la conversión.
Awareness: Estrategia de posicionamiento
Uno de los focos clave fue incrementar la visibilidad del site corporativo a través de nuevos territorios semánticos con alto potencial de búsqueda e interés social, como sostenibilidad, innovación energética o formación técnica.
El objetivo era doble:
Atraer nuevas audiencias desde canales orgánicos (SEO, RRSS) y de pago (SEM).
Reforzar el posicionamiento de marca en torno a temas clave del plan estratégico, generando notoriedad y engagement.
Conversión: personalización y generación de audiencias
Aunque el site no tiene un propósito comercial directo, una de las palancas clave del proyecto fue aprovechar el potencial de la tecnología para activar audiencias, mejorar la experiencia y generar leads cualificados.
Mediante herramientas de gestión de datos (DMP) y acciones de personalización, se planteó:
Adaptar contenidos y experiencias a usuarios recurrentes según su perfil y necesidades.
Implementar acciones específicas para audiencias clave, como la corporativa (accionistas e inversores).
Redirigir tráfico cualificado hacia el site transaccional, contribuyendo así a la adquisición de clientes desde canales digitales.
Estas acciones permitirán no solo acompañar mejor al usuario, sino también monetizar el canal a través de datos y sinergias con otros activos digitales.
Engagement: generar valor y conectar con el usuario
La segunda palanca estratégica se centró en desarrollar nuevas experiencias digitales que aporten valor real a las audiencias. Para ello, planteamos la creación de contenidos, funcionalidades y formatos innovadores que ofrecieran razones tangibles para volver al site más allá de la información corporativa.
Además, identificamos la oportunidad de integrar dentro del portal corporativo múltiples acciones digitales que anteriormente se desarrollaban en canales externos. Esto nos permitía:
Ampliar su impacto, aprovechando el posicionamiento del site.
Incrementar el nivel de engagement, ofreciendo experiencias relevantes.
Generar eficiencias en recursos y consistencia en la narrativa digital.
Esta fase incluyó sesiones de co-creación y brainstorming multidisciplinar, donde exploramos ideas de artefactos digitales, campañas interactivas y dinámicas de participación que alinearan utilidad, propósito y engagement.
Tras la ideación, se organizó el output en una matriz impacto-esfuerzo, priorizando aquellas propuestas con mayor potencial para el site. Las funcionalidades seleccionadas fueron concebidas bajo una narrativa customer centric, con foco en utilidad y relevancia.
Diseño estructural y de contenido
TREESTING y arquitectura de la información
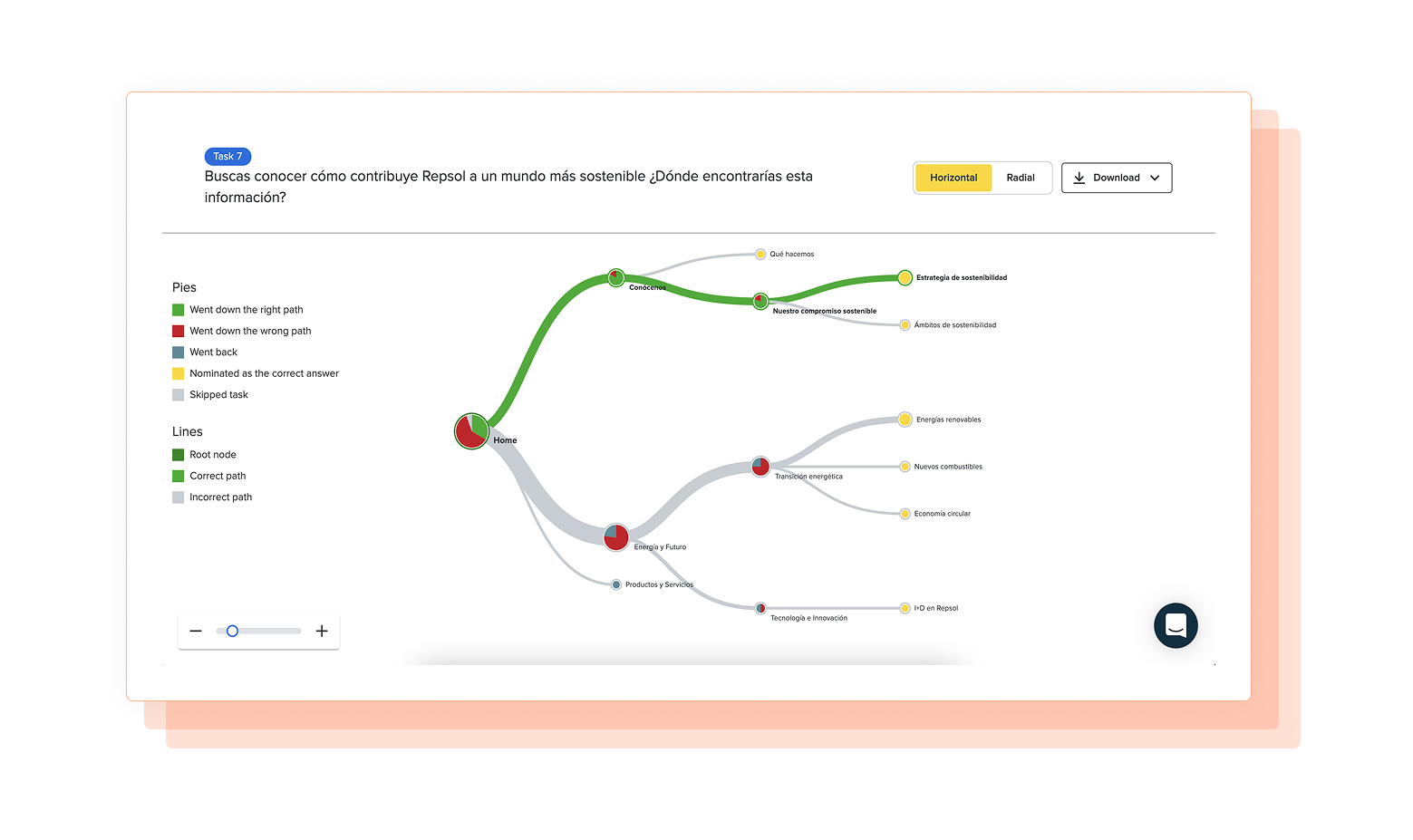
En esta fase trabajamos en el rediseño de la arquitectura de información del site, con el objetivo de mejorar la experiencia de navegación, resolver los puntos de fricción detectados y alinear la estructura del portal con el modelo mental de las audiencias.
Realizamos un tree test con usuarios para contrastar la arquitectura existente y validar hipótesis de navegación. Este análisis reveló importantes pain points en la estructura actual:
A partir de estos hallazgos, planteamos una nueva arquitectura simplificada, con ajustes clave.
Esta nueva estructura fue diseñada siguiendo criterios de utilidad y claridad, facilitando la exploración, el posicionamiento y la orientación de distintos tipos de usuario.
Diseño estructural y de contenido
Experimentos orientados a OKRs y test de validación
Como parte del sistema de validación, desarrollamos fichas de experimentos normalizadas para cada prueba, documentando hipótesis, versiones de diseño (control y variante), KPIs actuales y esperados, públicos segmentados y dispositivos implicados.
Para asegurar que las nuevas funcionalidades y contenidos estuvieran alineados con los objetivos estratégicos, realizamos una sesión de ideación de experimentos vinculados a los OKRs definidos para cada etapa del funnel: awareness, engagement y conversión.
Prototipado, diseño y validación
Evolución visual y diseño de componentes
Como parte del diseño final, también trabajamos en una renovación visual del site, alineada con el nuevo enfoque estratégico, las necesidades de las audiencias y la narrativa centrada en el usuario.
El rediseño parte del sistema de diseño existente, Oxygen, sobre el cual desarrollamos nuevos componentes ad-hoc específicos para repsol.com. Estos componentes no solo responden a las funcionalidades definidas en fases anteriores, sino que también:
Aportan consistencia visual y accesibilidad.
Refuerzan el posicionamiento visual de la marca en entorno digital.
Se integran como parte de una librería extendida, escalable y reutilizable en futuros desarrollos.
Este trabajo garantiza que el nuevo portal no solo evolucione en su arquitectura, narrativa y experiencia, sino también en su expresión visual y capacidad de adaptación futura.